Adding custom CSS
You can tailor your knowledge base with custom CSS. Here's a guide to help you match it to your company’s brand for a more personalized user experience.

Accessing the feature
The first step is to access the custom CSS feature in Fernand's knowledge base generator. Simply follow the steps below:
Go to the 'Settings' menu
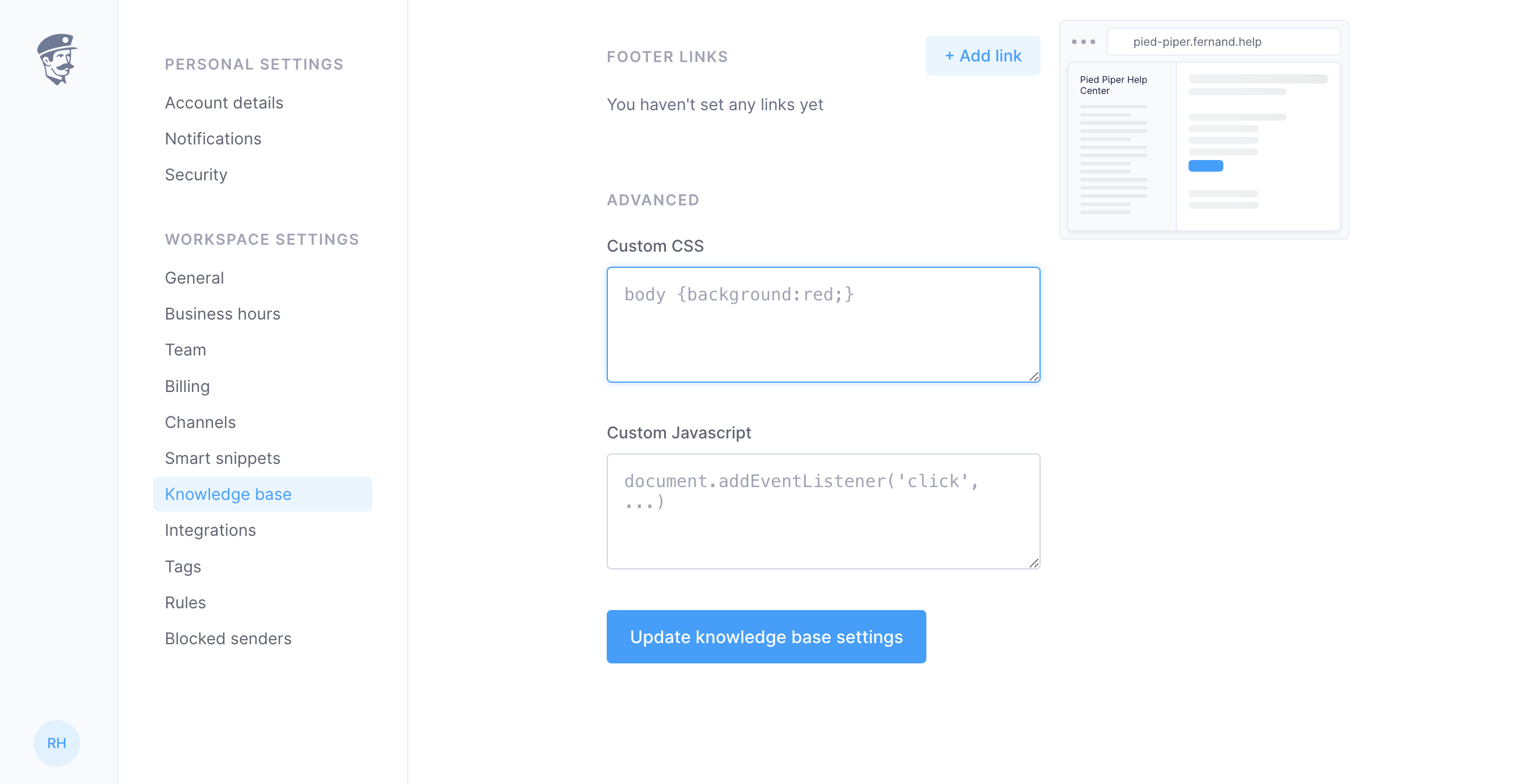
Select the 'Knowledge Base' tab, and switch for "Settings"
Look for the ‘Custom CSS’ section
Adding custom CSS
Now that you've reached the Custom CSS section, it's time to customize. You’ll need to write or copy-paste your CSS code into the text field provided.
/* Sample CSS code */
body {
background: red;
}Once your CSS code is in place, click 'Save changes' to apply your new look.
Resetting your custom CSS
If you want to revert to the default design or try something new, you can easily remove your custom CSS. Just delete the CSS code in the text field and select 'Save changes'.
We hope this guide helps you in branding your knowledge base. If you have any other queries or encounters any issues, please don't hesitate to reach out. Happy designing!

