Adding custom JS
You can harness the power of JavaScript to add new features and interactive elements to our knowledge base. We don't limit you in any way.

How to access the custom JS feature
Before we start with the code, let's make sure we're on the right page. Just follow these straightforward steps to access the JS customization area:
Log in to your Fernand account.
Navigate to the 'Settings' menu.
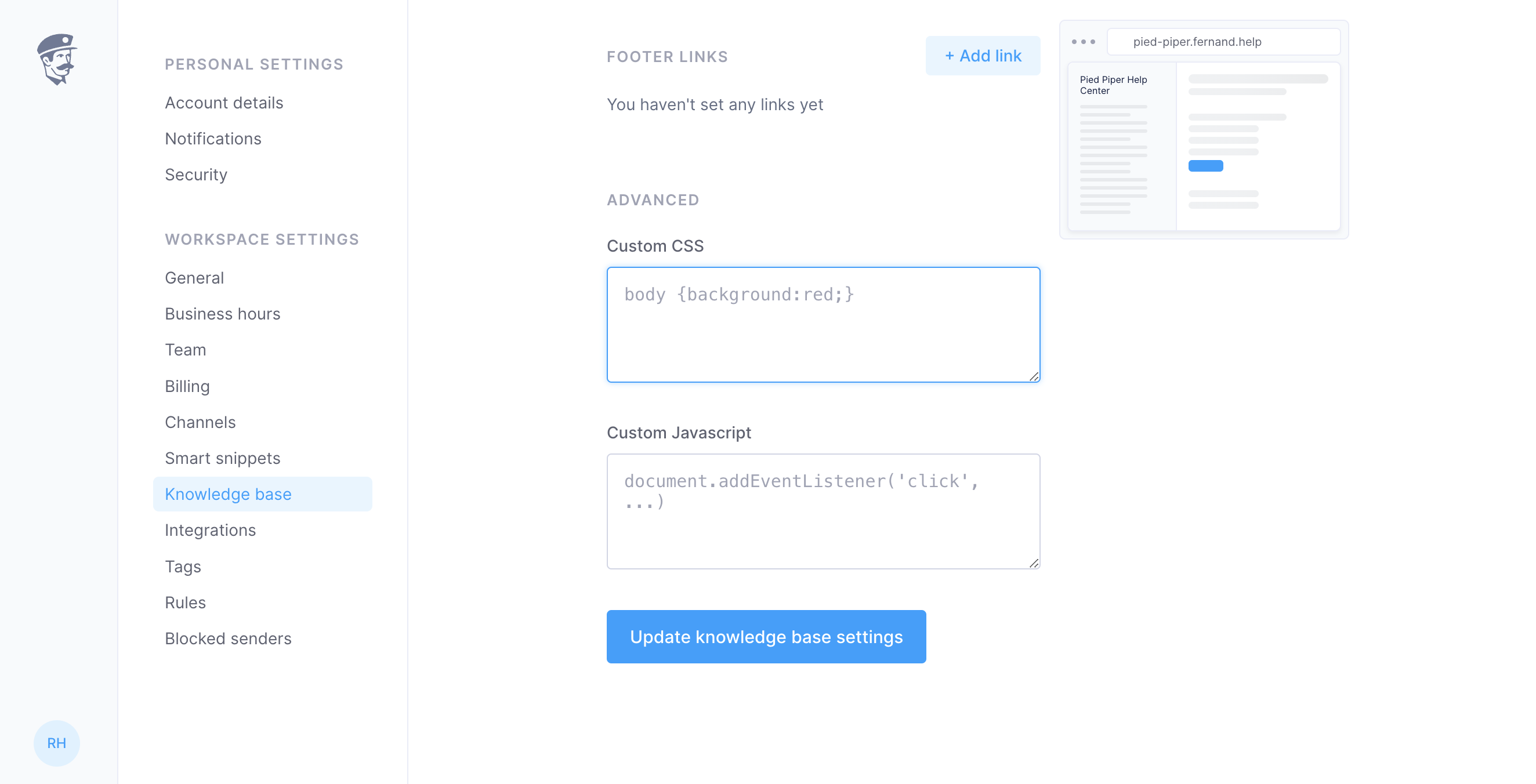
Click on the 'Knowledge Base' tab, and switch to the 'Settings' tab
Scroll until you find the ‘Custom JS’ section.
How to add custom JS
Alright, the hardest part is behind us. It's time to roll up our sleeves and dive into some code! Use the provided text field to enter or paste your JavaScript code:
//Sample JS code
alert("Hello world");Feeling good about your modifications? Click 'Save changes' to apply your script!
Previewing and testing your scripts
Remember, with great power comes great responsibility. Always preview and test your changes to ensure everything is running smoothly! Use the ‘Preview’ button to see the magic in action.
Resetting your custom JS
If you need a fresh start or just want to get back to basics, erasing your custom JS is a piece of cake. Delete the JS code from the text field and press 'Save changes'.
Our team is always thrilled to see what you can build. If you get stuck or have questions, we're here to help you every step of the way.

